Explorer
Nobles reporting in from week four. Lost bearings on third outing. Ended up mired in the CSS Language Swamp. Have regained footing. Repeat: have regained footing. No longer feeling smug but know upcoming trip into the Coding Canyon of CSS will not be a disaster ... most likely anyway ...
This was my week to wrap up loose ends with exploring CSS. I finished the CSS tutorial then watched the Educator.com CSS introduction video:
This video (which by the way I just adjusted in HTML to fit my blog column width ... look at me coding!) was really helpful because it shows coding in action; this reinforced what I had learned in my reading and small coding practices. The video was also so clear and easy to follow that I plan to use more of them in my next phase of this project.
 Speaking of this next phase, I definitely want to use CSS in my final project. From my exploring, I have learned CSS is a language that can be adjusted behind websites with great effect (let me take you to the CSS Zen Garden yet again!). I hope to learn Dreamweaver this summer, so
this is a beginning step towards ultimately being able to manipulate the coding within Dreamweaver for my electronic
portfolio. My plan for this semester is to adjust the styles on a wiki page because I use wikis a great deal in my classroom and have wanted to make them more creative than the basic wiki design for years now. Imagine my surprise when I was showing my freshmen how to change the font on their wikipages last week and discovered the CSS coding option! I had seen this before but not known what it meant until now.
Speaking of this next phase, I definitely want to use CSS in my final project. From my exploring, I have learned CSS is a language that can be adjusted behind websites with great effect (let me take you to the CSS Zen Garden yet again!). I hope to learn Dreamweaver this summer, so
this is a beginning step towards ultimately being able to manipulate the coding within Dreamweaver for my electronic
portfolio. My plan for this semester is to adjust the styles on a wiki page because I use wikis a great deal in my classroom and have wanted to make them more creative than the basic wiki design for years now. Imagine my surprise when I was showing my freshmen how to change the font on their wikipages last week and discovered the CSS coding option! I had seen this before but not known what it meant until now.
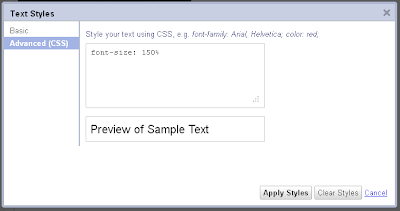
I decided to play with this a bit to be sure what I could do with CSS and wikis. Here is my first coding line:
My goal was to make each genre sub-section on my wiki a different font that lends itself visually to the topic of the genre. I certainly would do more to make this an effective design based on the CRAP principles we have been learning, but here are the results of choosing fonts and colors.
What I also did was see if I could actually code and not just name colors and fonts. On first genre, I put a custom color whose coding I took from the CSS color code chart I had found in my exploring.
The font size for the final genre above was also being picky and would not increase with the normal wiki font size expander. So, I coded it for a larger size, and viola, I succeeded!
Using the wiki has helped me to jump into my own coding -- the main recommendation of every tutorial I completed. Because I already have content on the wiki plus I already have design ideas, I knew what kind of CSS coding to start with out of everything available. What I hope to still learn for the final project is how to effect the design through CSS far beyond the font. I want to do layout by controlling the margins of different parts of the page, adding images where I want them to float, and creating a background to replace the standard wiki white. I am so glad I discovered I could apply my CSS practice to Wikispaces because it is a place where my practice will create something I actually use while also being a friendly place for such practice.
 Speaking of this next phase, I definitely want to use CSS in my final project. From my exploring, I have learned CSS is a language that can be adjusted behind websites with great effect (let me take you to the CSS Zen Garden yet again!). I hope to learn Dreamweaver this summer, so
this is a beginning step towards ultimately being able to manipulate the coding within Dreamweaver for my electronic
portfolio. My plan for this semester is to adjust the styles on a wiki page because I use wikis a great deal in my classroom and have wanted to make them more creative than the basic wiki design for years now. Imagine my surprise when I was showing my freshmen how to change the font on their wikipages last week and discovered the CSS coding option! I had seen this before but not known what it meant until now.
Speaking of this next phase, I definitely want to use CSS in my final project. From my exploring, I have learned CSS is a language that can be adjusted behind websites with great effect (let me take you to the CSS Zen Garden yet again!). I hope to learn Dreamweaver this summer, so
this is a beginning step towards ultimately being able to manipulate the coding within Dreamweaver for my electronic
portfolio. My plan for this semester is to adjust the styles on a wiki page because I use wikis a great deal in my classroom and have wanted to make them more creative than the basic wiki design for years now. Imagine my surprise when I was showing my freshmen how to change the font on their wikipages last week and discovered the CSS coding option! I had seen this before but not known what it meant until now.I decided to play with this a bit to be sure what I could do with CSS and wikis. Here is my first coding line:
My goal was to make each genre sub-section on my wiki a different font that lends itself visually to the topic of the genre. I certainly would do more to make this an effective design based on the CRAP principles we have been learning, but here are the results of choosing fonts and colors.
What I also did was see if I could actually code and not just name colors and fonts. On first genre, I put a custom color whose coding I took from the CSS color code chart I had found in my exploring.
The font size for the final genre above was also being picky and would not increase with the normal wiki font size expander. So, I coded it for a larger size, and viola, I succeeded!
Using the wiki has helped me to jump into my own coding -- the main recommendation of every tutorial I completed. Because I already have content on the wiki plus I already have design ideas, I knew what kind of CSS coding to start with out of everything available. What I hope to still learn for the final project is how to effect the design through CSS far beyond the font. I want to do layout by controlling the margins of different parts of the page, adding images where I want them to float, and creating a background to replace the standard wiki white. I am so glad I discovered I could apply my CSS practice to Wikispaces because it is a place where my practice will create something I actually use while also being a friendly place for such practice.
Explorer Nobles signing out.
Will report back after her first foray into the actual CSS Coding Canyon ...
Time Spent: 2 1/4 hours





No comments:
Post a Comment